Photoshopのツール開発をしていて、ブレークポイントを付けたり、変数の状態を把握したいといったことがありますが、今回はその手順について記載していきます。
環境構築
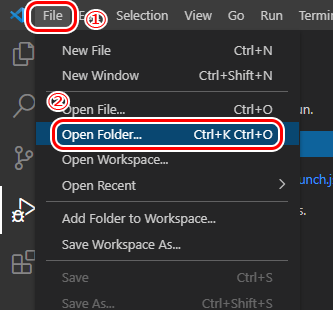
1.「File」>「OpenFolder」でPhotoshopのスクリプトを格納フォルダを選択

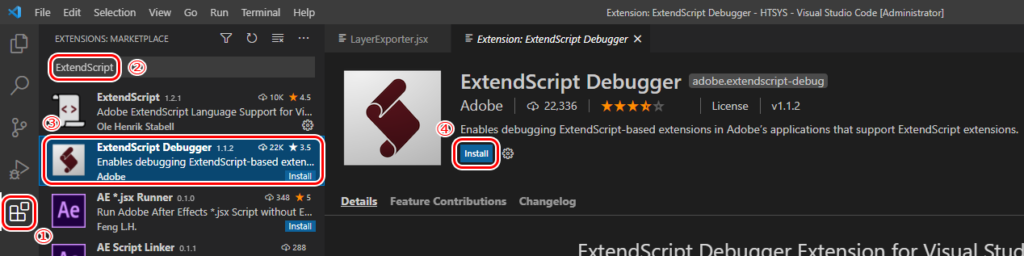
2.「左下の四角いボタン」> 入力欄に「ExtendScript」と入力 >「ExtendScript Debbuger」>「Install」

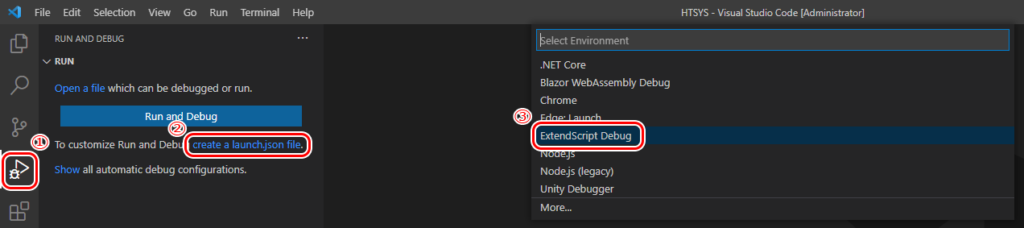
3.「左下の再生ボタン」>「create a launch.json file」>「ExtendScript Debug」

※選択しても何も起きない場合は読み取り専用フォルダを選択している場合があります。
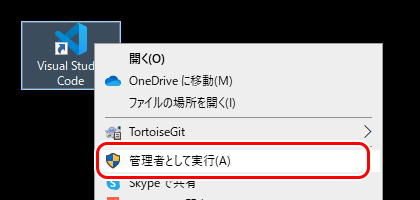
VSCodeを起動する際に「管理者として実行」で起動してください。

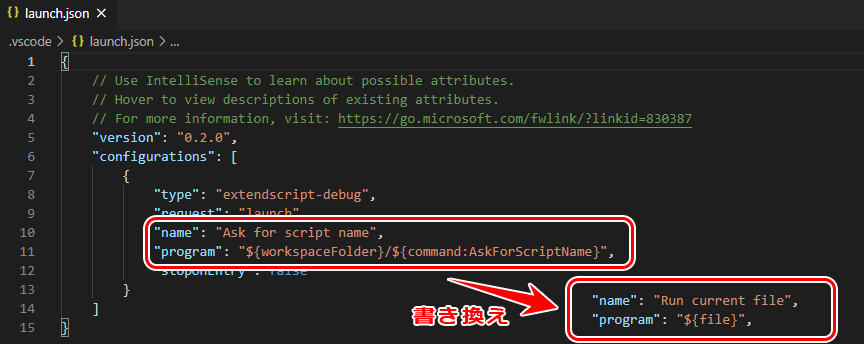
4.「launch.json」の「name」「program」を以下のように書き換える
そのままだと毎回スクリプト名を入力する必要があるため、現在開いているファイルから実行出来るように
"name": "Run current file",
"program": "${file}",
以上で環境構築は完了です。
デバッグ実行
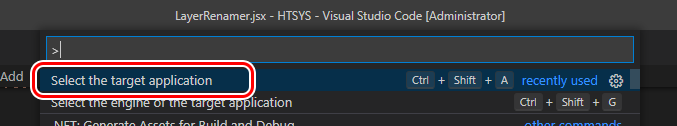
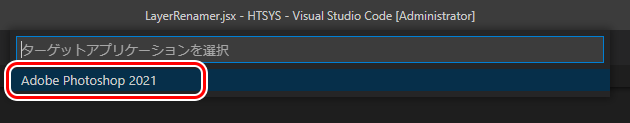
1.「Ctr+Shift+P」>「Select the target application」>「対象のPhotoshopのバージョン」を選択
※この手順はPhotoshopを起動していたり、インストールしているPhotoshopが1つの場合は不要


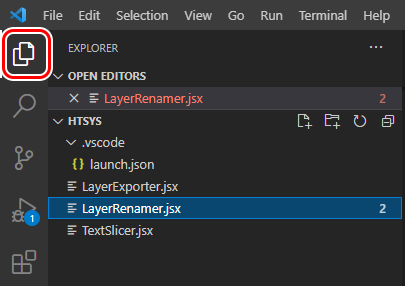
2.「左のファイルボタン」 > デバッグを行うスクリプトを開く

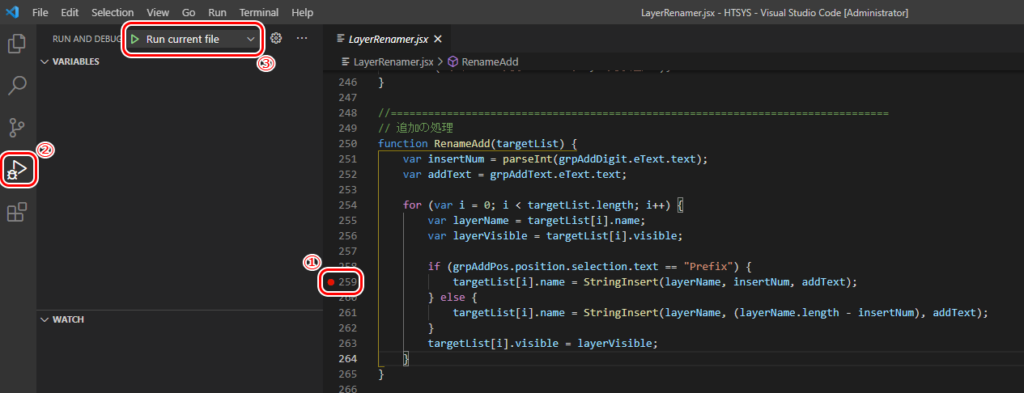
3.任意の行をクリックしてブレークポイントを設定 >「左下の再生ボタン」>「Run current script」
「Run current script」の部分は環境構築で設定したlaunch.jsonの「name」の箇所が表示されます。

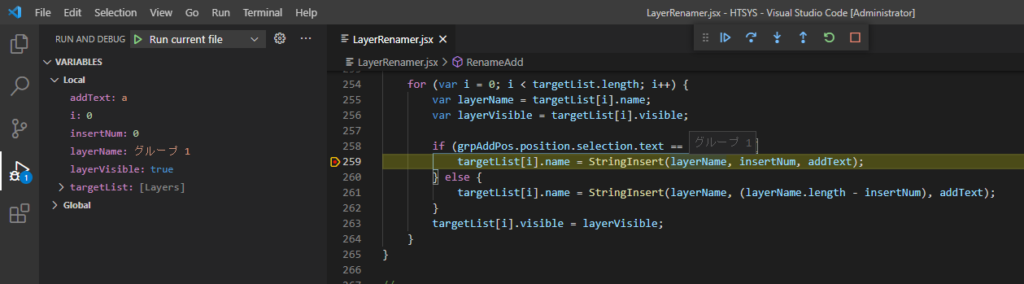
以上でスクリプトが実行され、ブレークポイントの箇所に到達したら、処理が停止されます。
左の「VARIABLES」からやコード中の変数にマウスカーソルを合わせることで変数の状態を確認することが可能です。

それでは今回はこの辺で
(´・ω・`*)ノシ


コメント