はじめに
今回は頂点/フラグメントシェーダーについて、まとめていきたいと思います。
「頂点/フラグメント」と記載していますが、実際は分かれており「頂点シェーダー」「フラグメントシェーダー」がそれぞれ処理を行っています。
頂点/フラグメントの処理も分かれていますが、実際に描画されるまでには更に様々な処理に分かれています。
その流れもざっくりと説明しつつ、頂点/フラグメントシェーダーについてまとめていきたいと思います。
レンダリングパイプライン
頂点やテクスチャ、光源など受け取った情報を元に様々な計算を行い、画面に描画するまでの一連の流れを「レンダリング(グラフィックス)パイプライン」と言います。
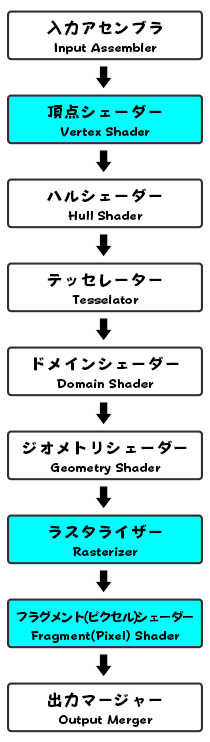
DirectXなど一般的なレンダリングパイプラインでは以下のような流れで処理が行われています。

フラグメントシェーダーはシェーダー言語によって名称が異なり、UnityやOpenGLではフラグメント、DirectXではピクセルという名称です。
この記事ではUnityを基本としていますのでフラグメントで記載していきたいと思います。
今回は頂点/フラグメントシェーダーに関わりの深い部分(水色)だけをまとめたいと思います。
頂点シェーダー
頂点シェーダーでは全ての頂点毎に「モデルのローカル座標をスクリーン座標に変換」を行っています。
座標を変換するにはカメラの位置やモーションの影響など様々な情報を元に行います。

その他に頂点の情報には「テクスチャ座標」「法線ベクトル」なども含まれており、これらの情報なども頂点シェーダーで処理されて反映されています。
Unityではどういった情報が含まれているかはShaderLab詳細の際にまた記載したいと思います。
ラスタライザー
この部分はシステム側で設定されているため、Unityで実際にコードを書くことはないです。
ただ、この後のフラグメントシェーダーに関わるため概要だけ。
Photoshopなどを触っている人はパスを使っている際に一度は「ラスタライズ」という単語を聞いたことがあるのではないでしょうか?
Photoshopではパスで描いたものを塗りつぶした通常レイヤーに変換してパスを除去していました。
こちらも同じような感じで「頂点で囲われている箇所のどのドットに描画するか」をラスタライザーで行っています。

ただし、あくまでここではどのドットに描画するかを決定しているだけで実際の色などは後述のフラグメントシェーダーで行われています。
フラグメントシェーダー
ラスタライザでどこドットに描画するかが決まりましたが、まだ実際に描画する色が決まっていません。
そこでテクスチャや光源など「様々な情報を元に実際の色を決定する」ものがフラグメントシェーダーです。

フラグメントシェーダーでは各ドット毎に計算処理が入ります。
解像度が1920*1080だったら2,073,600回も計算されるため、重い処理を行うとすぐに負荷が跳ね上がりそうです。
(シェーダーでif文を使わないようにとよく言われますが、その理由はこういうことだったんですね…)
おわりに
UnityのドキュメントにはあくまでUnityでどういった使い方をするかしか記載されていないため、レンダリングパイプラインなどのようなシェーダー自体の基礎的な部分はDirectXなどのドキュメントを読んでみて初めて分かりました。
DirectXをやったことはないのですが、もしかしたらそちらから入った人はすんなり出来るのかも?
次回はまたUnityに戻り、ShaderLabの構成などについてまとめていきたいと思います。
それでは今回はこの辺で
(´・ω・`*)ノシ


コメント